# 环境搭建
如果有兴趣自己手动debug Vite学习的同学可以通过这一章去搭建环境
# clone
Vite 2以monorepo的形式管理,我们clone到本地构建并软链接
git clone https://github.com/vitejs/vite
cd vite
yarn
cd packages/vite
yarn dev
yarn link
# init
Vite脚手架提供了一些预设模版 (opens new window),包括但不限于vue、react、preact、svelte等框架,我们init一个react+ts的模版
yarn create @vitejs/app my-react-app --template react-ts
cd my-react-app
yarn && yarn link vite
# debug
我们在demo项目的package.json里加一条scripts,以开启Vite的debug模式
{
"debug": "vite --debug --profile --force"
}
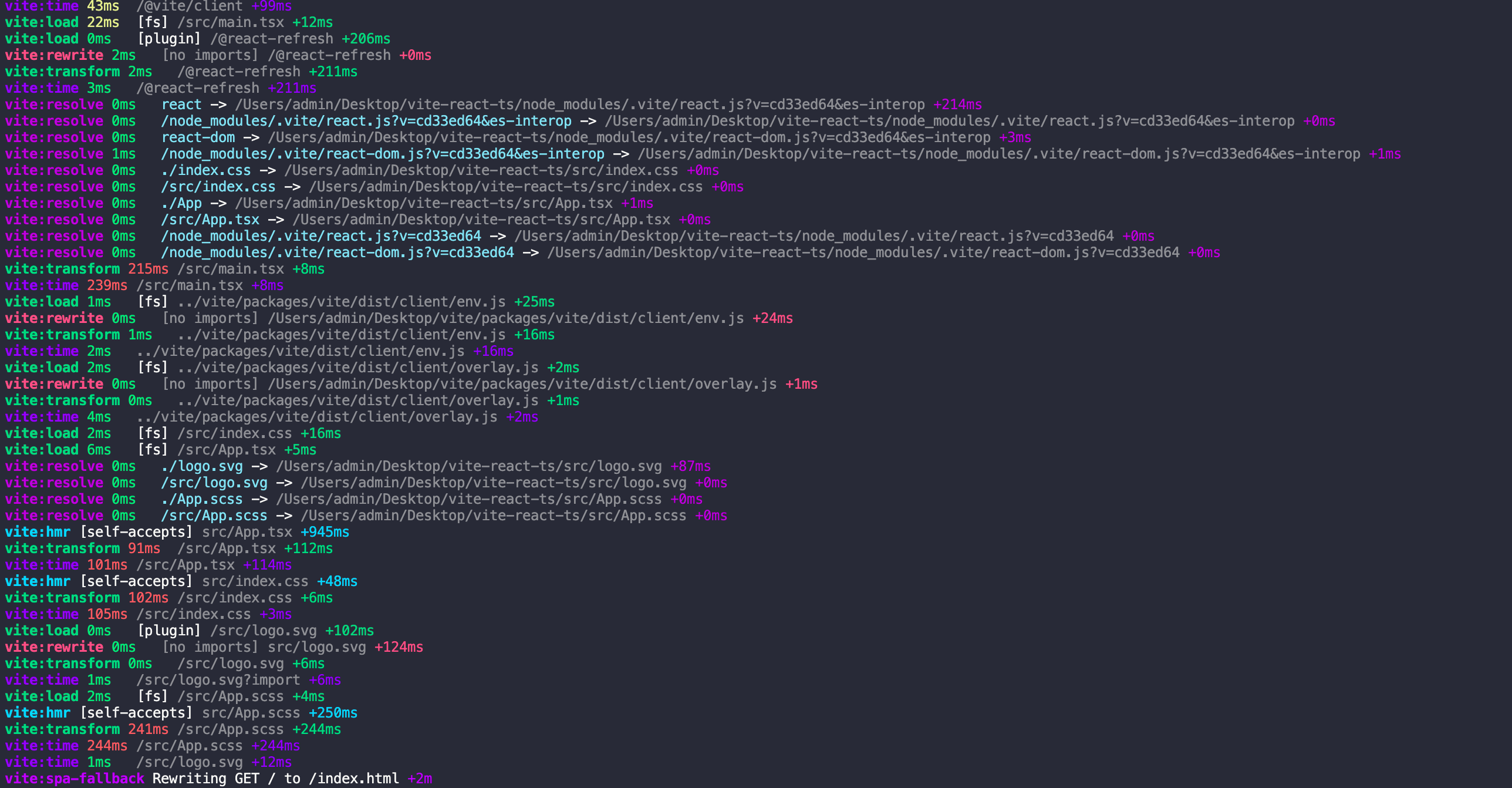
再运行yarn debug,会如下所示披露出config、rewrite、hmr、time等信息,至此我们可以愉快地学习Vite了~